こんにちは
こちらの記事では少し応用のあるゲームを紹介します。
今回はホッケーゲームを作成していきましょう。ただのホッケーではなく、スピードアップしていくホッケーゲームになります。
作るものを確認
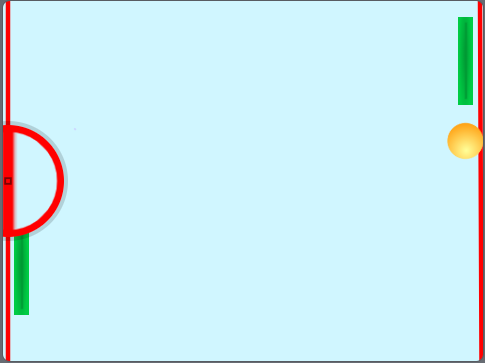
まずは完成品を見てみましょう。緑の旗を押すとボールが動き出します。左側のバーはAキーで上に、Zキーで下に動きます。右側のバーは上キーで上に、下キーで下に動きます。跳ね返すたびにボールが速くなっていきます。
https://scratch.mit.edu/projects/694998680/fullscreen/
それでは、スクラッチの開発画面を開きましょう。
https://scratch.mit.edu/projects/editor/
スプライトと背景
スプライトはBallを1個、Paddleを2個を用意しましょう。もとのねこは削除しましょう。

背景はBlue sky 2を追加しましょう。もとの背景は削除しましょう。

ゴールラインを作ります。描画ツールで両端に赤い直線を作りましょう。塗りつぶしはなし、枠線を赤色に指定しましょう。
それではプログラムを作っていきましょう。
左右のバーの設定
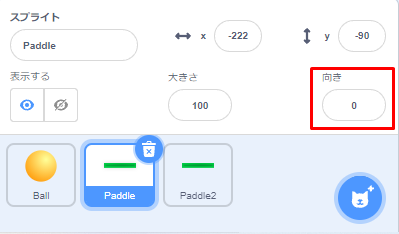
Puddle、Puddle2の両方とも向きを0度にします。

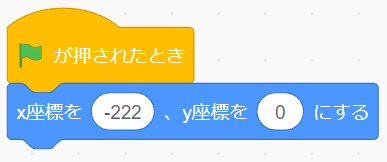
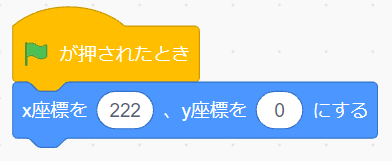
Paddleの設定をします。左側のバーになるように、スタート時の位置を決めます。

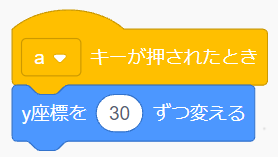
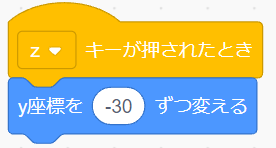
Aキーで上に、Zキーで下に動くようにします。Paddleの設定はこれで終わりです。


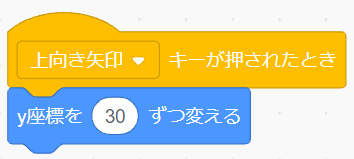
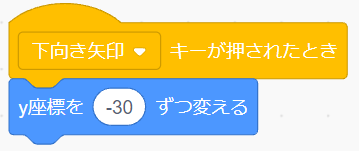
Paddle2も同じように作ります。位置を右側になるようにし、上キーで上に、下キーで下に動くようにします。



ここまでで左右のバーの設定は完了です。次はボールの設定です。
Ballの設定その1 (スタート時の設定~ゴールまでの設定)
Ballの大きさは80に設定しておきましょう。

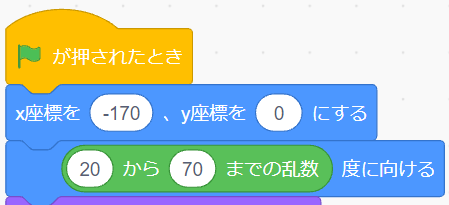
スタート時の位置、向きを設定します。向きは乱数ブロックを使い、右上~右下を向くような角度の範囲にします。

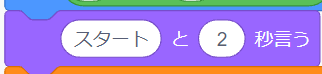
スタート時の合図になるように、「…と~秒言う」ブロックを用意して以下のようにします。

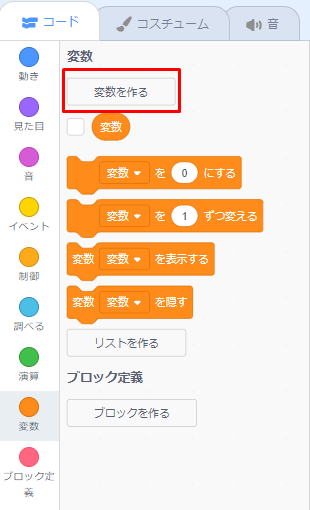
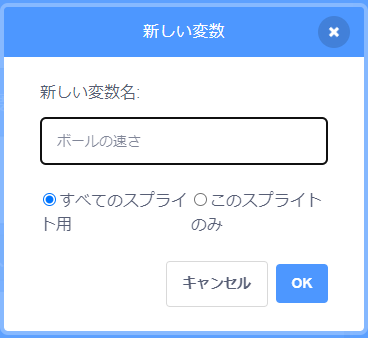
ここからはBallのスピードについて設定します。一定のスピードではなく、だんだん速くなるようにしたいので、変数ブロックを使います。変数を作るボタンを押して、「ボールの速さ」と名前を付けましょう。


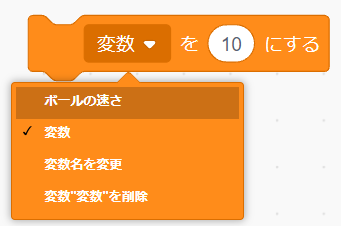
ボールの速さを10にする、と設定します。スタートと2秒言うブロックの下につけましょう。

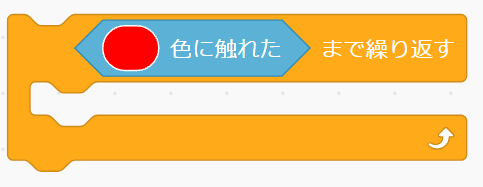
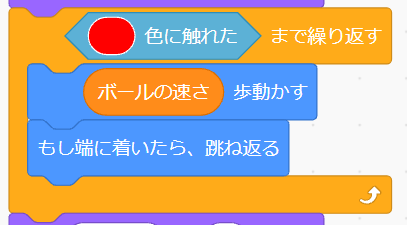
次はボールがいつまで動くかの設定です。~色に触れたブロックを用意しましょう。色の部分をクリックすると色の指定ができます。スポイトマークを押すとわっかが表示されるので、赤いゴールラインをクリックしましょう。



赤いゴールラインに触れるまで動きを繰り返すように、以下のようにブロックを合体させましょう。

~まで繰り返すブロックの中に、以下のブロックを追加します。オレンジの丸い「ボールの速さ」は変数の値ブロックです。先程ボールの速さを10にする、と設定したので、今は10歩動くようになっています。

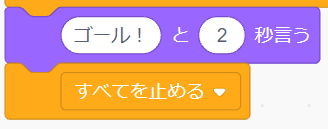
ゴールした後は、ゴールと2秒言って全てを止めるようにします。

全体として以下のようになればOKです。

Ballの設定その2 (ボールがバーに当たったら反射させる設定)
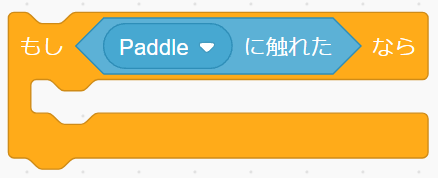
スプライトのPaddle、Paddle2に当たったら跳ね返す設定を作ります。まずは以下のブロックを用意しましょう。

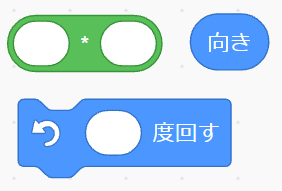
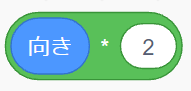
跳ね返すという動作を、演算ブロックで表現します。以下のブロックを組み合わせていきます。

演算ブロック(かけ算)の中に、向きの値ブロックと2を入れます。

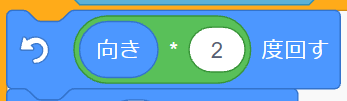
これを~度回すブロックと合体させて、もしブロックの中に入れましょう。

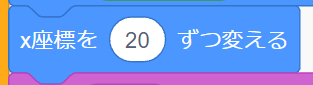
ここまででも跳ね返るようにはなりますが、何度もやるとバーにボールが食い込んでしまうことがあります。挙動を安定させるため、以下のブロックを付け加えます。

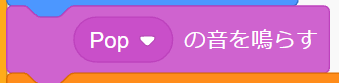
跳ね返ったときに音が鳴るようにします。Popの音を追加して以下のようにします。

ここまででもホッケーにはなっていますが、「だんだん速くなる」設定をまだ作っていませんね。変数ブロックの「ボールの速さを1ずつ変える」を付け加えます。こうすると跳ね返すたびに、ボールの速さが10、11、12…と1ずつ上昇します。

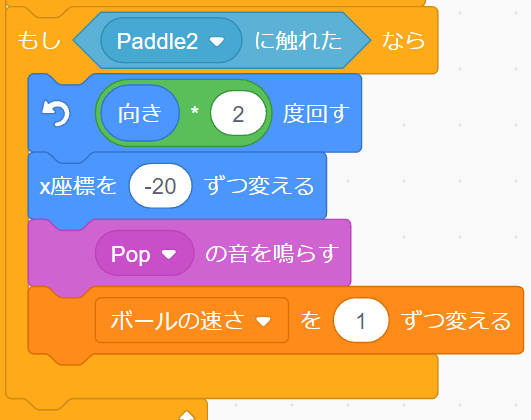
ここまでで、以下のようなブロックのまとまりが出来たと思います。

上記のまとまりを複製し、「もしPaddle2に触れたなら」と変更しましょう。

これでボールがバーに当たったら反射させる設定が終わりました。しかしこのままでは旗が押された瞬間しか判定しません。ずっとブロックで囲みましょう。全体として以下のようになれば、だんだん速くなるホッケーゲームの完成です。

補足:音楽の追加
必須ではありませんが、以下のように音楽の設定をすれば、より雰囲気を出すことができます。

今回はだんだん速くなるホッケーゲームを作りました。変数や跳ね返す仕組みをゲーム作りで活用してみてください。
よりスクラッチを学びたい方は、以下の体験会にいつでもご応募ください!
