ゲーム スクラッチ 記事 難易度「★★☆」
こんにちは。
ここでは少し応用のあるゲームを紹介します。
今回は野球ゲームです。ピッチャーがボールを投げてバッターが打つ仕組みを作ります。
作るものを確認
まずは完成品を見てみましょう。
右矢印キーで投げて、左矢印キーで打ち返します。
https://scratch.mit.edu/projects/678425131/fullscreen/
スプライトを追加
まずはスクラッチの画面を開きます。
今回は背景を既にセットしてあります。
https://scratch.mit.edu/projects/681920177/editor/
今回使うスプライトはBatter、Pitcher、Baseballです。この3つを追加しましょう。

それではプログラムを作っていきましょう
バッターの設定
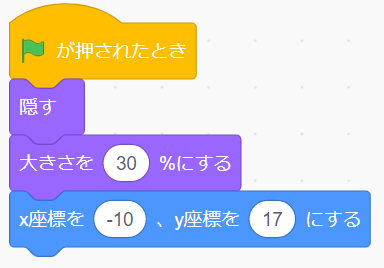
大きさ、コスチューム、位置を設定します。
これで緑の旗を押すと右側の方にバッターが登場します。

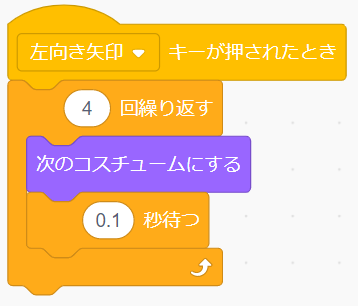
つづいてバットを振る動きをつけます。
これで左矢印キーを押すと次々とコスチュームが変化し、
バッターがスイングするような動きをします。

ピッチャーの設定
バッター同様、最初は大きさ、コスチューム、位置を設定します。
これで緑の旗を押すと真ん中あたりにピッチャーが登場します。

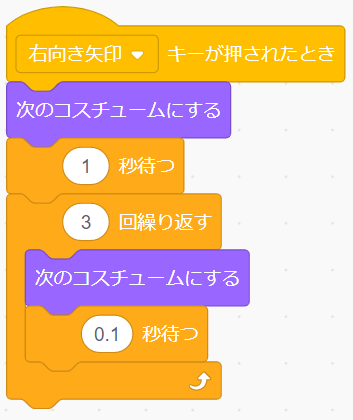
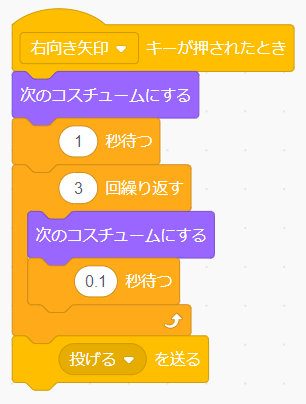
つづいてピッチャーの投げる動きを別個で設定します。
1つ目のコスチュームのあと1秒待って、そのあとは0.1秒ごとにコスチュームを変えます。
このようにすると、大きく振りかぶって投げるように見えますね。
ピッチャーの基本設定はここまででOKです。
(※プログラムの一番下に、後ほど付け足しをします)

ボールの設定(打ち返される前まで)
まずは最初の大きさ、位置を決めます。
はじめはグローブに隠れている感じにしたいので、隠すブロックをつけます。

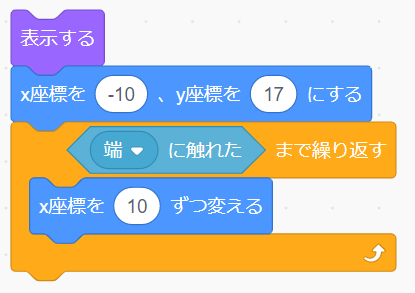
次に動きの設定を別個で作ります。
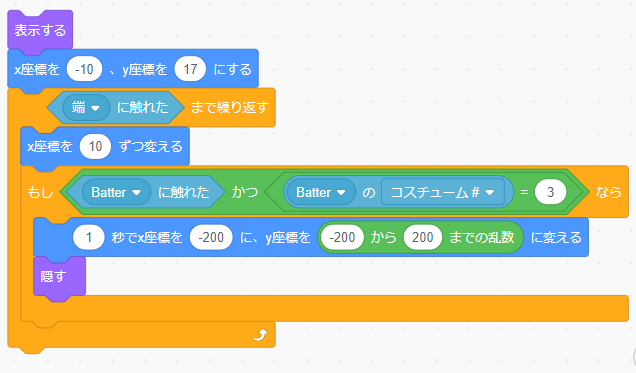
隠してあったボールを表示させ、グローブから右に向かって動かします。
(表示するの上に、後ほど付け足しをします)

これでブロックをクリックするとボールが飛んでいきます。
しかしこのままではバッターがスイングしてもボールに当たりません。
この後はバットに当たった後の設定をしていきましょう。
ボールの設定(打ち返された後)
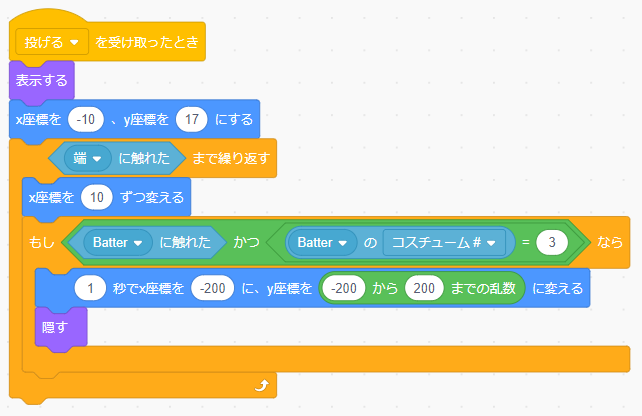
動きを作る前に「もしバッターに触れたら かつ バッターがスイングしていたら」という条件を作ります。
以下のブロックを組み合わせていきます。

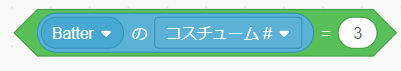
バッターのスイングしている瞬間はコスチューム番号の3にあたります。
「バッターのコスチューム番号が3」としたいので以下のようにします。

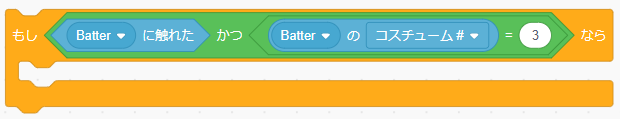
「バッターに触れた」「バッターのコスチューム番号が3」の両方を満たしたいので
「~かつ~」ブロックと組み合わせて以下にします。

そしてもしブロックと組み合わせます。
これで「もしバッターに触れたら かつ バッターがスイングしていたら」という条件が作れました。

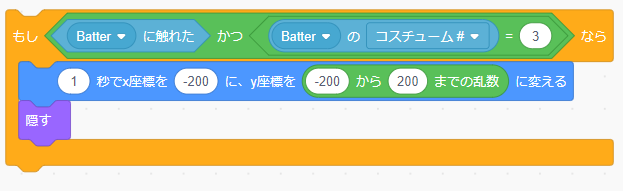
では、ボールがバッターに打ち返された時の動きを作りましょう。
左に向かって、上下はランダムに飛ばし、最後に隠すので以下にします。

ここまで組み上げたものを「端に触れたまで繰り返す」ブロックの中に設置します。

これでボールが飛んできたときに左矢印キーを押すと、バッターがボールを打ち返すことができます。
左矢印キーを押さなければ、ボールはバッターを通過します。
さて、「後ほど付け足しをします」といった部分について、その調整をしていきます。
ピッチャーとボールを連携させるプログラムを付け足します。
ピッチャーの投げ終わりにボールが表れて飛んでいく
ボールの動き出しは旗が押された時やキーが押された時ではなく、
ピッチャーの投げ終わりの瞬間にしたいですね。
このように他のスプライトと動きを連携させたいときは、メッセージブロックを使います。

新しいメッセージをクリックして「投げる」と設定します。
「~を送る」、「~を受け取ったときに」 の両方を変えましょう。


「投げる を送る」ブロックをピッチャーの動きのブロックの一番下に、

「投げる を受け取ったときに」ブロックをボールのブロックの一番上に置きます。
こうすると、「投げる を送る」から「投げる を受け取ったときに」へ
順番に命令が飛んでいくことになります。

では、右矢印キーを押してみましょう。
ピッチャーが腕を振った後にボールが飛んでいきました。
そして左矢印キーを押すと打ち返します。これでゲーム完成です。
おまけ
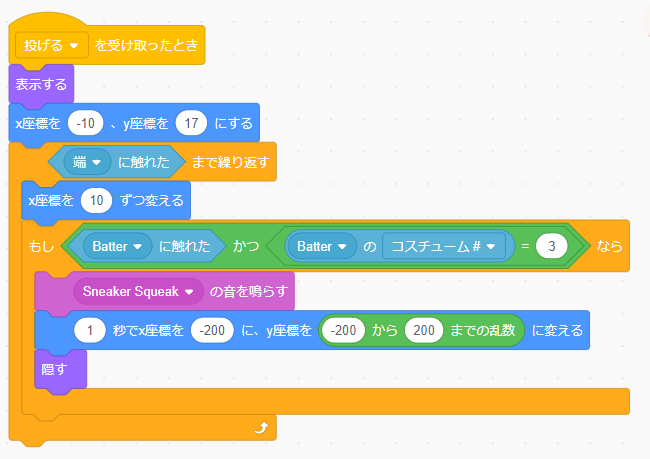
必須ではありませんが、音の効果をつけるとより臨場感が出ます。
以下がピッチャーの投げる音とバットに当たったときの音を追加したものです。
お好みで音の調整もしてみてください。


より詳しく学びたい方は、ぜひ体験会へお申し込みください!


